样式一
效果

代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片展示</title>
<link rel="stylesheet" href="styles.css">
<style>
body {
margin: 0;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
gap: 80px;
background: #000;
padding: 20px;
}
img {
--a: 8deg; /* control the angle of rotation (the smaller, the better) */
width: 250px;
aspect-ratio: 1;
border-radius: 20px;
transform: perspective(400px) rotate3d(var(--r,1,-1,0),calc(var(--i,1)*var(--a)));
-webkit-mask:
linear-gradient(135deg,#000c 40%,#000,#000c 60%)
100% 100%/250% 250%;
transition: .4s;
cursor: pointer;
}
img:hover {
--i: -1;
-webkit-mask-position: 0 0;
}
</style>
</head>
<body>
<img src="http://hilxy.com/upload/photo_album/%E5%BC%A0%E5%AE%B6%E5%8F%A3-%E8%94%9A%E5%8E%BF%20(6).jpg" alt="Image 1">
<img src="http://hilxy.com/upload/photo_album/%E5%BC%A0%E5%AE%B6%E5%8F%A3-%E8%94%9A%E5%8E%BF%20(6).jpg" alt="Image 2">
<img src="http://hilxy.com/upload/photo_album/%E5%BC%A0%E5%AE%B6%E5%8F%A3-%E8%94%9A%E5%8E%BF%20(6).jpg" alt="Image 3">
<img src="http://hilxy.com/upload/photo_album/%E5%BC%A0%E5%AE%B6%E5%8F%A3-%E8%94%9A%E5%8E%BF%20(6).jpg" alt="Image 4">
<img src="http://hilxy.com/upload/photo_album/%E5%BC%A0%E5%AE%B6%E5%8F%A3-%E8%94%9A%E5%8E%BF%20(6).jpg" alt="Image 5">
<img src="http://hilxy.com/upload/photo_album/%E5%BC%A0%E5%AE%B6%E5%8F%A3-%E8%94%9A%E5%8E%BF%20(6).jpg" alt="Image 6">
</body>
</html>
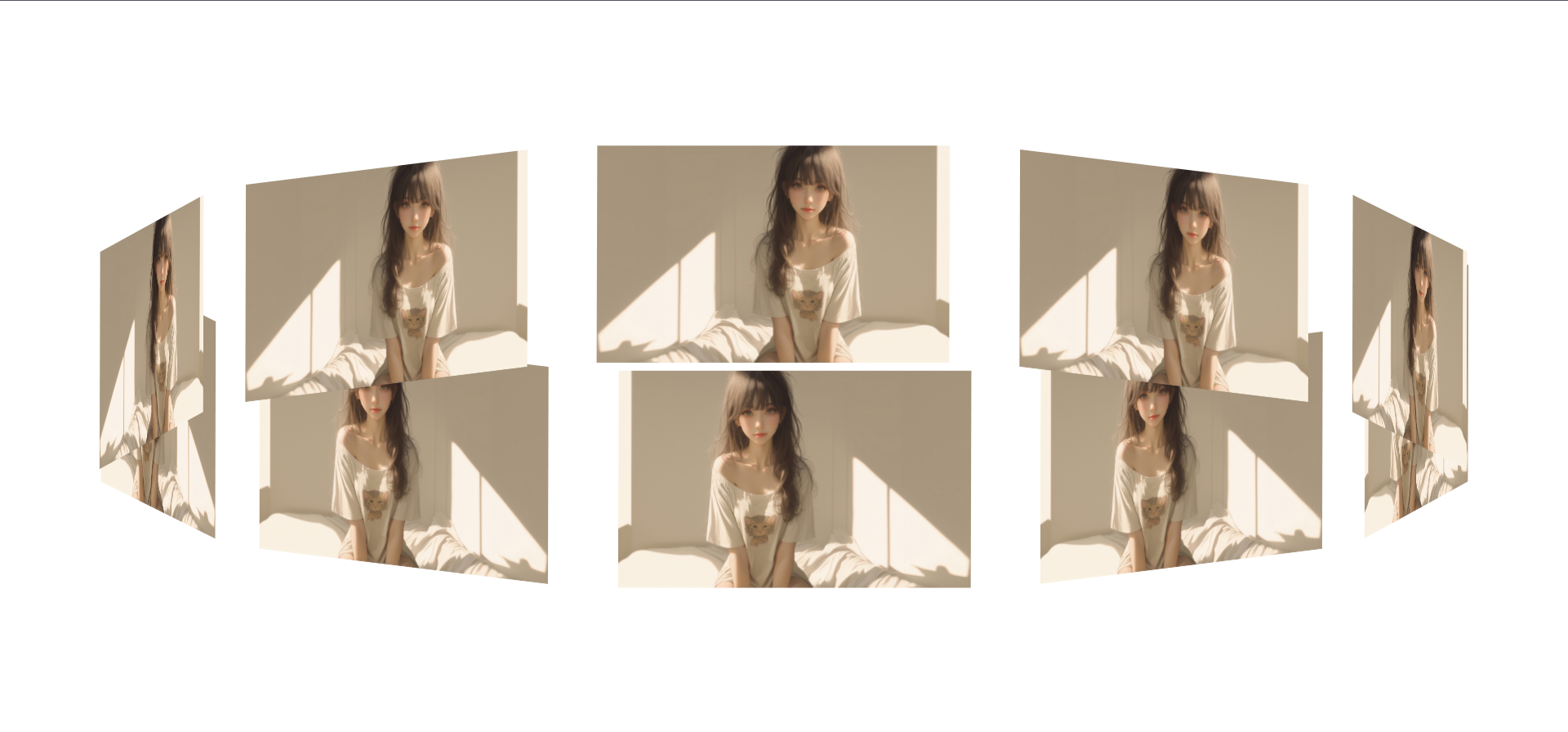
样式二
效果
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>照片墙</title>
<style>
body {
background-color: #F5F5DC;
}
.box {
margin: auto;
width: 1000px;
height: 600px;
position: relative;
}
.box img {
border: 1px solid white;
padding: 10px;
width: 300px;
box-shadow: 1px 1px 5px #666;
border-radius: 10px;
transition: all 1s;
}
.box img:hover {
transform: scale(1.5,1.5);
z-index: 1;
}
.img1 {
position: absolute;
top: 181px;
left: 300px;
transform: rotate(45deg);
}
.img2 {
position: absolute;
top: 248px;
left: 142px;
transform: rotate(-25deg);
}
.img3 {
position: absolute;
top: 97px;
left: 472px;
transform: rotate(15deg);
}
.img4 {
position: absolute;
top: 280px;
left: 531px;
transform: rotate(-65deg);
}
.img5 {
position: absolute;
top: 133px;
left: 93px;
transform: rotate(40deg);
}
.img6 {
position: absolute;
top: 393px;
left: 318px;
transform: rotate(-30deg);
}
</style>
</head>
<body>
<div class="box">
<img src="http://hilxy.com/upload/photo_album/%E5%BC%A0%E5%AE%B6%E5%8F%A3-%E8%94%9A%E5%8E%BF%20(6).jpg" class="img1">
<img src="http://hilxy.com/upload/photo_album/%E5%BC%A0%E5%AE%B6%E5%8F%A3-%E8%94%9A%E5%8E%BF%20(6).jpg" class="img2">
<img src="http://hilxy.com/upload/photo_album/%E5%BC%A0%E5%AE%B6%E5%8F%A3-%E8%94%9A%E5%8E%BF%20(6).jpg" class="img3">
<img src="http://hilxy.com/upload/photo_album/%E5%BC%A0%E5%AE%B6%E5%8F%A3-%E8%94%9A%E5%8E%BF%20(6).jpg" class="img4">
<img src="http://hilxy.com/upload/photo_album/%E5%BC%A0%E5%AE%B6%E5%8F%A3-%E8%94%9A%E5%8E%BF%20(6).jpg" class="img5">
<img src="http://hilxy.com/upload/photo_album/%E5%BC%A0%E5%AE%B6%E5%8F%A3-%E8%94%9A%E5%8E%BF%20(6).jpg" class="img6">
<img src="http://hilxy.com/upload/photo_album/%E5%BC%A0%E5%AE%B6%E5%8F%A3-%E8%94%9A%E5%8E%BF%20(6).jpg" class="img7">
<img src="http://hilxy.com/upload/photo_album/%E5%BC%A0%E5%AE%B6%E5%8F%A3-%E8%94%9A%E5%8E%BF%20(6).jpg" class="img8">
<img src="http://hilxy.com/upload/photo_album/%E5%BC%A0%E5%AE%B6%E5%8F%A3-%E8%94%9A%E5%8E%BF%20(6).jpg" class="img9">
<img src="http://hilxy.com/upload/photo_album/%E5%BC%A0%E5%AE%B6%E5%8F%A3-%E8%94%9A%E5%8E%BF%20(6).jpg" class="img10">
<img src="http://hilxy.com/upload/photo_album/%E5%BC%A0%E5%AE%B6%E5%8F%A3-%E8%94%9A%E5%8E%BF%20(6).jpg" class="img11">
<img src="http://hilxy.com/upload/photo_album/%E5%BC%A0%E5%AE%B6%E5%8F%A3-%E8%94%9A%E5%8E%BF%20(6).jpg" class="img12">
</div>
</body>
</html>
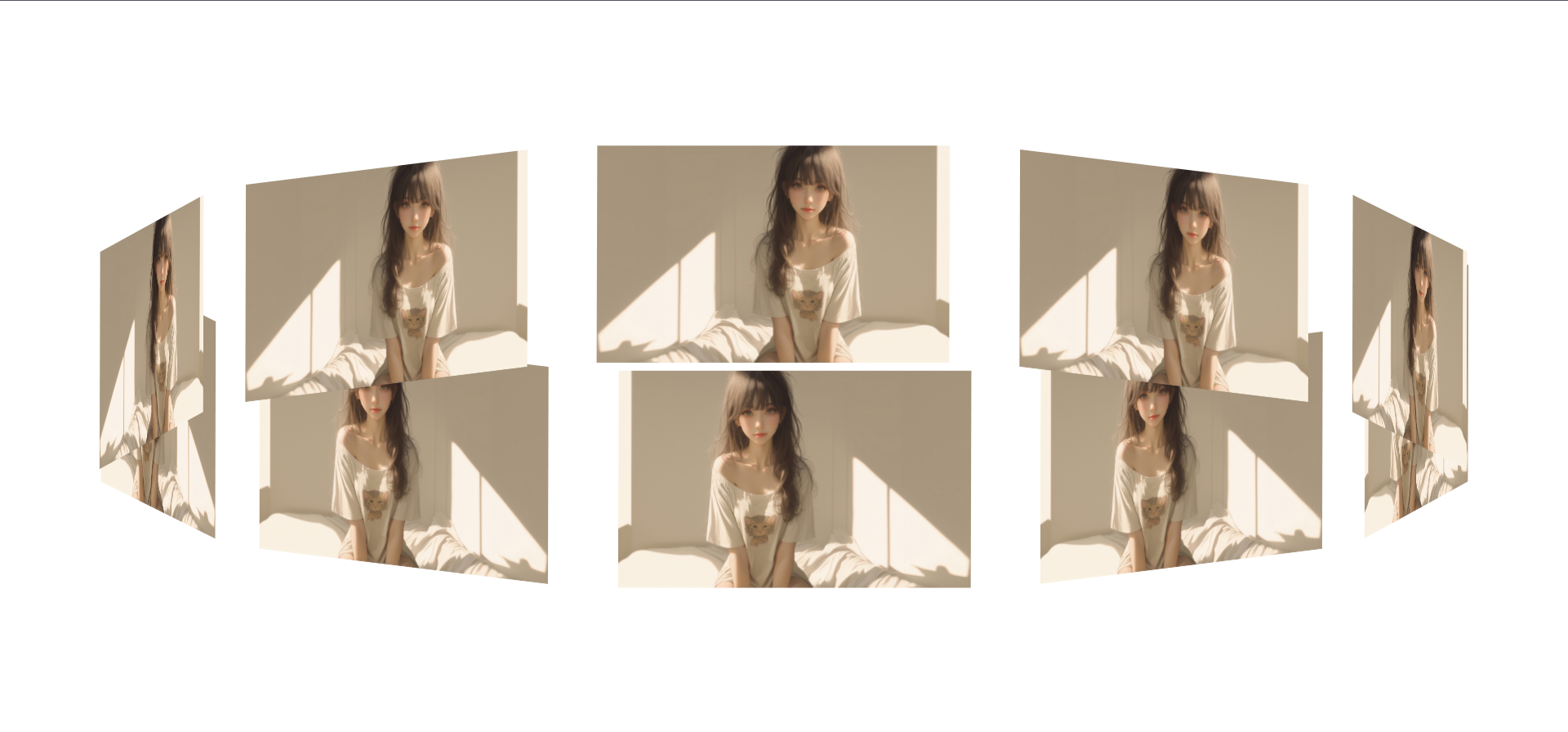
样式三
效果

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>3dPhoto</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background: url(../img/wbg.png);
}
.box {
width: 320px;
height: 200px;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
transform-style: preserve-3d;
animation: im 20s linear infinite;
}
.box img {
width: 100%;
height: 100%;
position: absolute;
}
@keyframes im{
0% {
transform: rotateY(0deg) rotateX(10deg);
}
25% {
transform: rotateY(90deg) rotateX(-10deg);
}
50% {
transform: rotateY(180deg) rotateX(10deg);
}
75% {
transform: rotateY(270deg) rotateX(-10deg);
}
100% {
transform: rotateY(360deg) rotateX(10deg);
}
}
/*10张图片3d变换*/
.box img:nth-child(1) {
transform: rotateY(0deg) translateZ(600px);
backface-visibility: visible;
}
.box img:nth-child(2) {
transform: rotateY(36deg) translateZ(600px);
backface-visibility: visible;
}
.box img:nth-child(3) {
transform: rotateY(72deg) translateZ(600px);
backface-visibility: visible;
}
.box img:nth-child(4) {
transform: rotateY(108deg) translateZ(600px);
backface-visibility: visible;
}
.box img:nth-child(5) {
transform: rotateY(144deg) translateZ(600px);
backface-visibility: visible;
}
.box img:nth-child(6) {
transform: rotateY(180deg) translateZ(600px);
backface-visibility: visible;
}
.box img:nth-child(7) {
transform: rotateY(216deg) translateZ(600px);
backface-visibility:visible;
}
.box img:nth-child(8) {
transform: rotateY(252deg) translateZ(600px);
backface-visibility: visible;
}
.box img:nth-child(9) {
transform: rotateY(288deg) translateZ(600px);
backface-visibility: visible;
}
.box img:nth-child(10) {
transform: rotateY(324deg) translateZ(600px);
backface-visibility: visible;
}
</style>
</head>
<body>
<div class="show">
<div class="box">
<img src="http://api.hilxy.com/image/random" >
<img src="http://api.hilxy.com/image/random" >
<img src="http://api.hilxy.com/image/random" >
<img src="http://api.hilxy.com/image/random" >
<img src="http://api.hilxy.com/image/random" >
<img src="http://api.hilxy.com/image/random" >
<img src="http://api.hilxy.com/image/random" >
<img src="http://api.hilxy.com/image/random" >
<img src="http://api.hilxy.com/image/random" >
<img src="http://api.hilxy.com/image/random" >
</div>
</div>
</body>
</html>
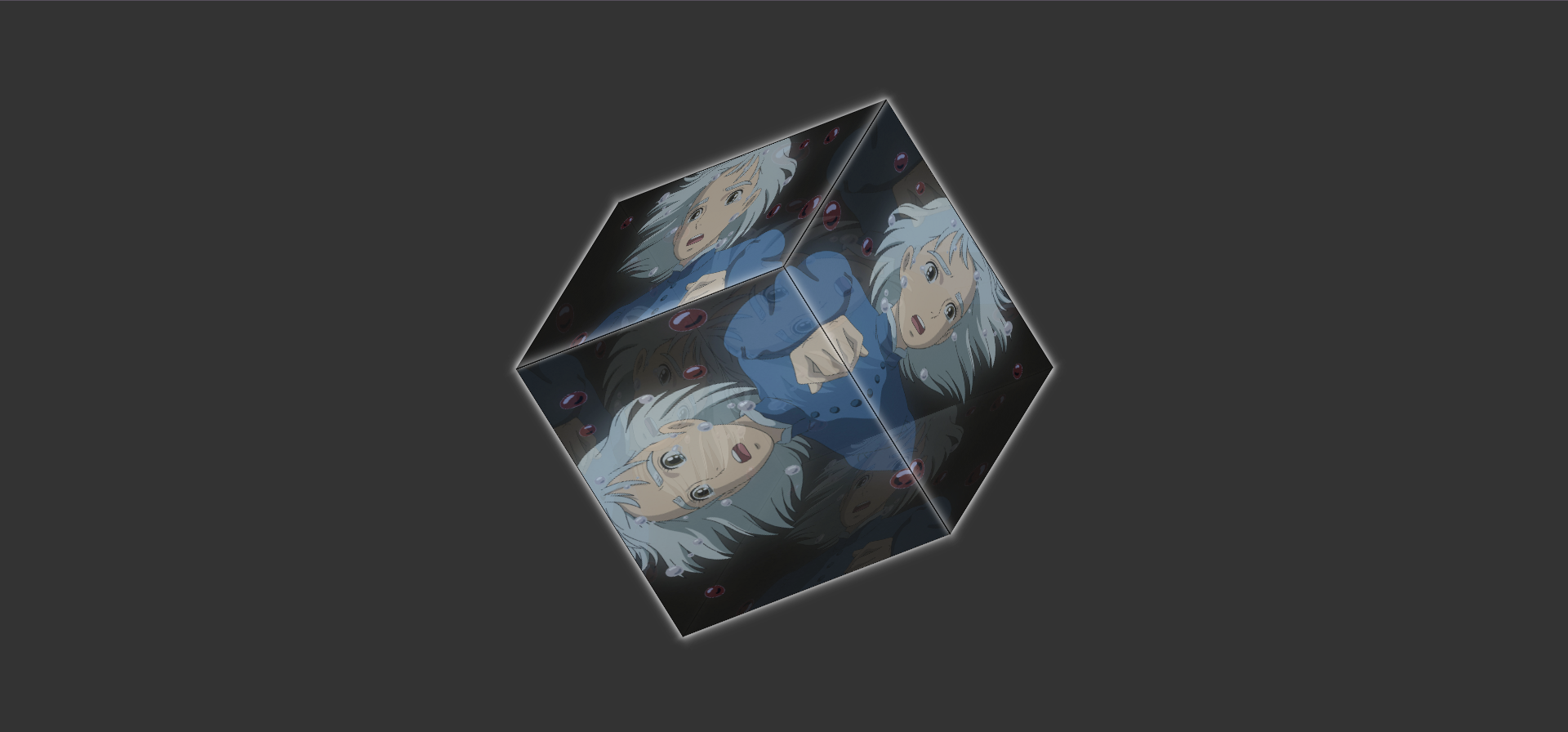
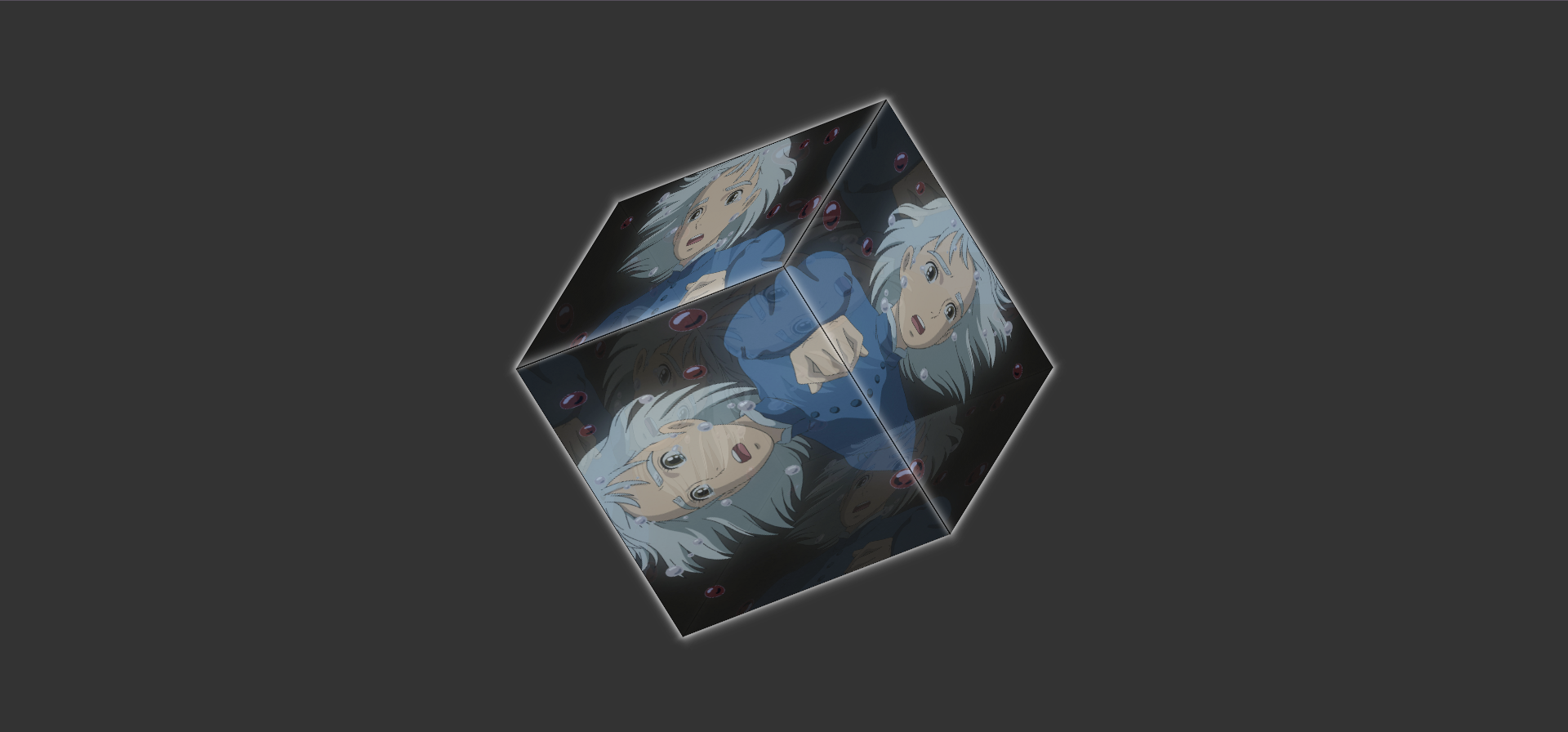
样式四
效果

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>cube</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background: #333;
}
ul {
width: 300px;
height: 300px;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
/*3d空间*/
transform-style: preserve-3d;
animation: box 20s linear infinite;
}
@keyframes box {
/*3d旋转 x y z deg*/
from {
transform: rotate3d(0, 0, 0, 0deg);
}
to {
transform: rotate3d(1, 1, 1, 360deg);
}
}
li {
width: 300px;
height: 300px;
list-style: none;
border: 1px solid black;
position: absolute;
opacity: 0.8;
box-shadow: 0px 0px 10px white;
}
li:nth-child(1) {
background: url(../img/danji.jpg);
background-position: center;
background-size: cover;
transform: translateZ(150px);
}
/*后*/
li:nth-child(2) {
background: url(../img/donghuang.jpg);
background-position: center;
background-size: cover;
transform: translateZ(-150px);
}
/*左*/
li:nth-child(3) {
background: url(../img/luban.jpg);
background-position: center;
background-size: cover;
transform: rotateY(90deg) translateZ(-150px);
}
/*右*/
li:nth-child(4) {
background: url(../img/libai.jpg);
background-position: center;
background-size: cover;
transform: rotateY(90deg) translateZ(150px);
}
/*上*/
li:nth-child(5) {
background: url(../img/kai.jpg);
background-position: center;
background-size: cover;
transform: rotateX(90deg) translateZ(150px);
}
li:nth-child(6) {
background: url(../img/sunwukong.jpg);
background-position: center;
background-size: cover;
transform: rotateX(90deg) translateZ(-150px);
}
ul:hover {
animation-play-state: paused;
}
</style>
</head>
<body>
<ul>
<li><img src="http://api.hilxy.com/image/random" width="300px" height=300px"></li>
<li><img src="http://api.hilxy.com/image/random" width="300px" height=300px"></li>
<li><img src="http://api.hilxy.com/image/random" width="300px" height=300px"></li>
<li><img src="http://api.hilxy.com/image/random" width="300px" height=300px"></li>
<li><img src="http://api.hilxy.com/image/random" width="300px" height=300px"></li>
<li><img src="http://api.hilxy.com/image/random" width="300px" height=300px"></li>
</ul>
</body>
</html>
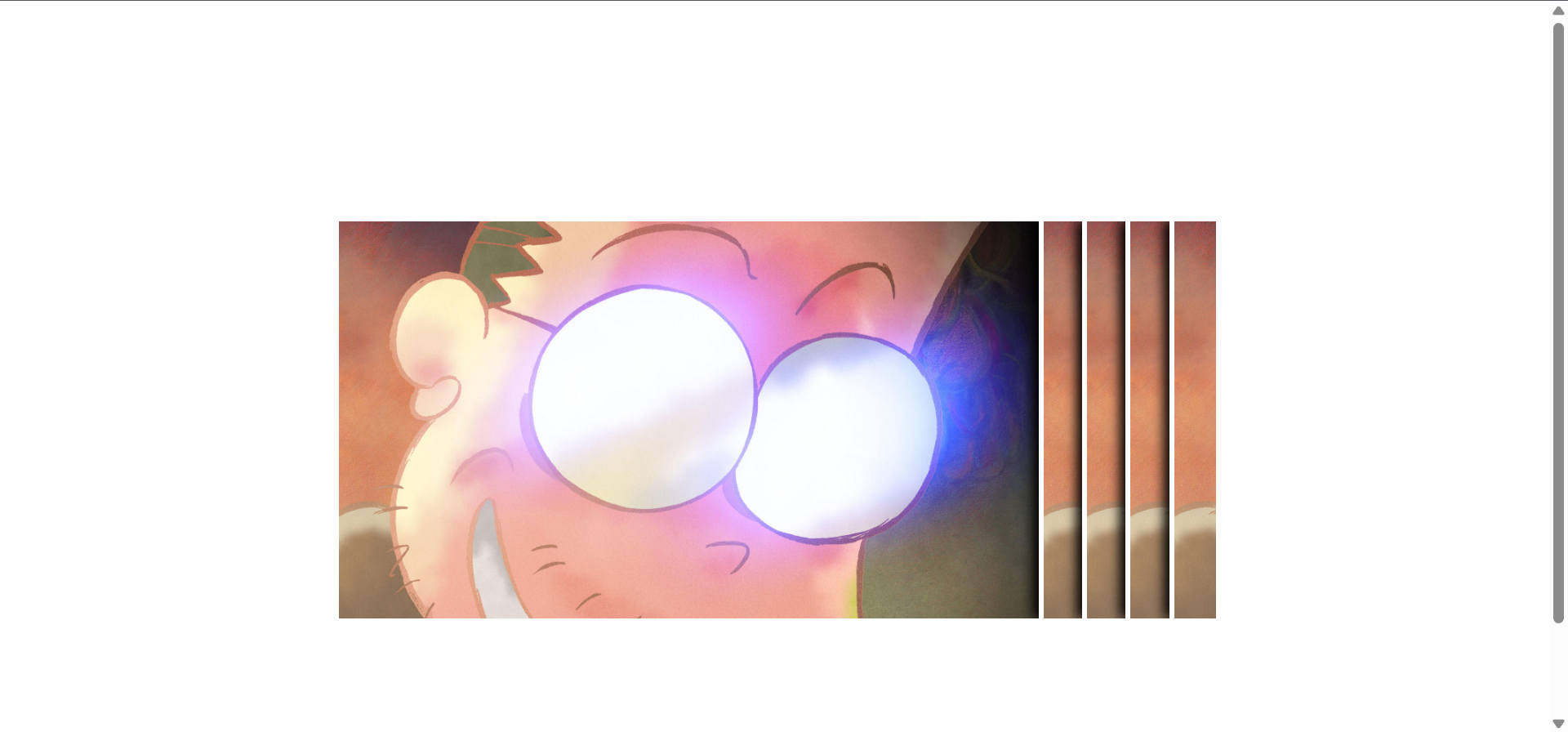
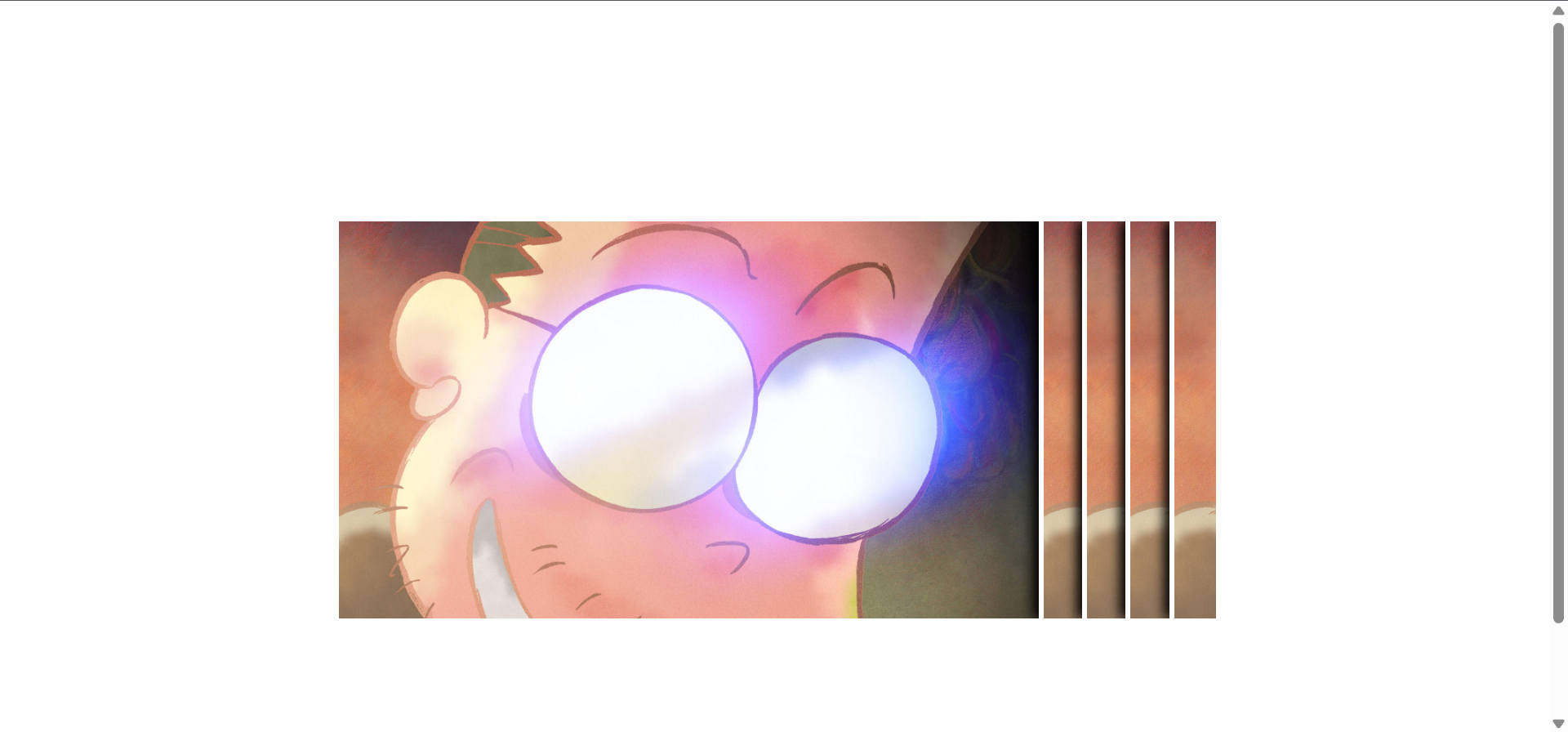
样式五
效果

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>WindowShades</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background: url(../img/wbg.png);
}
.box{
width: 800px;
height: 360px;
margin: 200px auto;
/*溢出部分隐藏*/
overflow: hidden;
}
.box img{
width: 640px;
height: 360px;
}
li{
list-style: none;
width: 155px;
height: 360px;
float: left;
border-left: 5px solid white;
box-shadow: -5px 0px 10px black;
transition: all 0.5s linear;
}
/*鼠标悬浮在ul上,让ul变小*/
.box ul:hover li{
width: 35px;
}
/*鼠标悬浮到某个li上,让li变大*/
.box ul li:hover{
width: 635px;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li><img src="http://api.hilxy.com/image/random" ></li>
<li><img src="http://api.hilxy.com/image/random" ></li>
<li><img src="http://api.hilxy.com/image/random" ></li>
<li><img src="http://api.hilxy.com/image/random" ></li>
<li><img src="http://api.hilxy.com/image/random" ></li>
</ul>
</div>
</body>
</html>
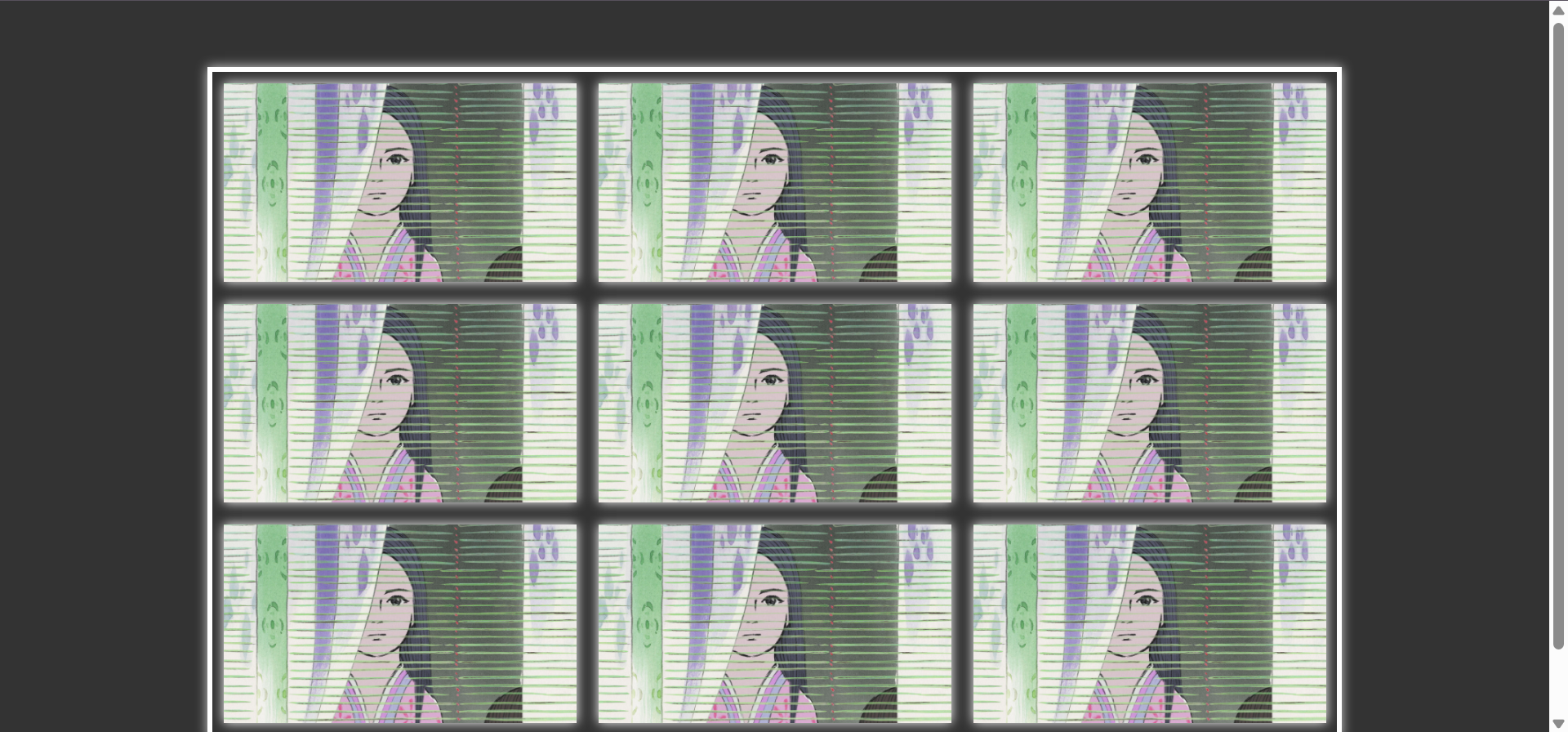
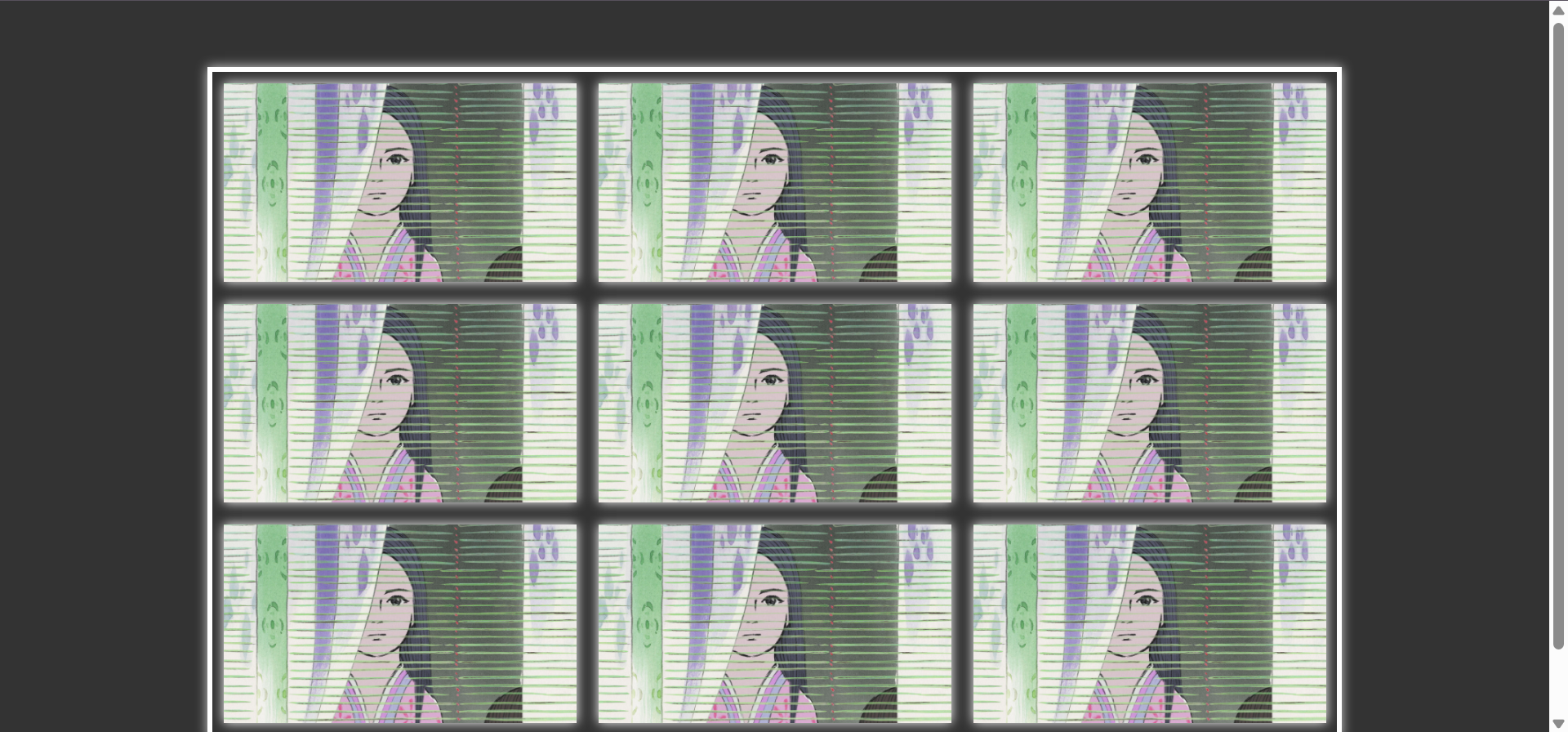
样式六
效果

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PhotoWall1</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #333;
}
ul {
width: 1020px;
height: 600px;
border: white solid 5px;
margin: 60px auto;
box-shadow: 0px 0px 10px #ccc;
}
li {
width: 320px;
height: 180px;
list-style: none;
float: left;
margin: 10px;
/* x y 扩散程度 阴影颜色*/
box-shadow: 0px 0px 10px white;
}
img {
width: 100%;
height: 100%;
}
img:hover {
width: 150%;
height: 150%;
position: relative;
top: -40px;
left: -40px;
}
</style>
</head>
<body>
<ul>
<li><img src="http://api.hilxy.com/image/random" ></li>
<li><img src="http://api.hilxy.com/image/random" ></li>
<li><img src="http://api.hilxy.com/image/random" ></li>
<li><img src="http://api.hilxy.com/image/random" ></li>
<li><img src="http://api.hilxy.com/image/random" ></li>
<li><img src="http://api.hilxy.com/image/random" ></li>
<li><img src="http://api.hilxy.com/image/random" ></li>
<li><img src="http://api.hilxy.com/image/random" ></li>
<li><img src="http://api.hilxy.com/image/random" ></li>
</ul>
</body>
</html>

.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)





评论